Live2d Unity
FAQ (frequently asked questions) > Development > Unity > C# version
|
Thank you for your interest in Visual Novel for Dialog System for Unity.
Or you can get it from unity asset store here.
Please note that this asset requires ‘Dialog System for Unity’ to function, please get it from the asset store first.
Live2d Cubism Unity3d
This is a simple usage guide and tutorial.

Dialogue System for Unity is the de facto standard for creating branching dialogs in Unity, which makes it the perfect underlying asset for visual novels. But it’s a lot of work to create a professional looking visual novel using Dialog System for Unity alone. That’s where ‘Visual Novel for Dialogue System for Unity’ steps in. It will help you to create visual novels much faster using the already easy to use Dialogue System for Unity’s dialog editor with no programming skills required.
It supports Spriter and Live2D characters.
Unity and Live2D SDK compatibility. July 2018 in Help. I'm practicing making live2d viewer with Unity 5.6.6 and SDK 2.1 Are they compatible with each other? With Unity, materials taken by several cameras are composed. Prepare another camera with the setting of 'Clear Flags' as 'Depth only', and make the value of Depth bigger than that of the main camera, then take a picture of what you want to display on the model with the camera. Windows Mac; OS: Windows 8.1, 10 (64-bit version, desktop mode only) macOS v10.12 (Sierra) macOS v10.13 (High Sierra) macOS v10.14 (Mojave) macOS v10.15 (Catalina). Live2D in Unity Lve2D SDK for Unity に自作モデルと自作モーションを組み込む 1 2. Cubism SDK for Unity NOTICE.md enclosed in the distribution package of Or of CubismUnityComponents of Live2D GitHub NOTICE.md Please confirm. Cubism Four SDK for Unity R1 (2020/01/30) change point. Unity From 2018, it has been changed to register 'CubismModel.OnRenderObject ' in 'Player Loop'.
Get Started Creating Your Visual Novel
- Tools -> Visual Novel for Dialogue System for Unity -> Create new VN
- Enter your VN name and copy sample data if you need to
- Goto Assets->Visual Novel for DS -> Your VN Folder -> Databases -> ibnDialog
- Open the actors tab and enter your actors (more details in the actors section below)
- Open the locations tab and enter your locations which will hold your background images(more details in the locations section below)
- Start creating your conversations and use the fields information below.
- You may want to Tools -> Visual Novel for Dialogue System for Unity -> Input Manager Update
- Tools -> Visual Novel for Dialogue System for Unity -> Create VN Conversation Scenes
- Tools -> Visual Novel for Dialogue System for Unity -> Activate VN
- Open Assets->Visual Novel for DS -> Your VN Folder -> Scenes-> Start scene
- Test your Visual Novel then build it.
Visual Novel Setup
You want to open ‘Assets => Visual Novel For DS => Your VN => Scenes => Designer Scene’. Then choose from scene hierarchy the ‘Menu System’ gameobject and from the inspector choose ‘Add Input Definitions’ as shown in the screenshot below. Alternatively you can choose ‘Tools => Visual Novel for Dialogue System for Unity => Input Manager Update’.
Visual Novel for Dialogue System for Unity Sample Project
When you activate your VN, the following scenes are added to ‘File => Build Settings’
- ‘Assets => Visual Novel For DS => Your VN => Scenes => Start’
- ‘Assets => Visual Novel For DS => Your VN => Scenes => Loading’
- ‘Assets => Visual Novel For DS => Your VN => Scenes => Conversation Scenes => ConversationXX’
This is an explanation of the VN components
- Start is the menu scene
- Loading is the loading sene
- ConversationXX are the conversation scenes corresponding to the database’s conversation.
- Conversation01 in the Example uses the GameResources approach (see below for Resources vs GameResources approach)
- Conversation02 in the Example VN uses the Resources approach
- DesignerScene is where you can edit your UI and other prefabs including the menu and you should apply your changes which will be reflected in your VN automatically
- Assets => Visual Novel For DS => Your VN => Databases => ibnDialog is the VN database
- Assets => Visual Novel For DS => Your VN => Databases => GameResources contains the resources for your VN. See below for explanation of GameResources approach folder structure
- Assets => Visual Novel For DS => Example => Databases => GameResources => Resources contains the resources for your VN. See below for explanation of Resources approach folder structure
Preparing Our Resources
We need to organize our project in a certain way in a few steps to be able to proceed smoothly.
1. Create the following folder structure within your VN folder
+– Resources (or GameResources for advanced use)
| +– Audio
| | +– BGM
| | +– bgSFX
| | +– SFX
| | +– Voice
| +– BG
| | +– Location 1
| | | +– default
| | | +– variant
| | +– Location 2
| | | +– default
| | | +– variant
| | +– …
| +– Characters
| | +– Character 1
| | | +– default
| | | +– variant
| | +– Character 2
| | | +– default
| | | +– variant
| | +– …
Resoures is the root for your game resources which are categorized into 4 categories, each category has its own folder and will be explained in detail below. You can use a folder named ‘GameResoures’ only for advanced use which will be explained below in “‘GameResources’ Approach VS ‘Resources’ Approach” section.
Audio Category
Audio category has 4 sub-categories, thus 4 sub-folders. Let me explain each one in detail.
BGM
This folder holds the background music which is usually a looping track.
bgSFX
This folder holds background looping sound effects like wind or rain sound effects.
SFX
This folder holds sound effects that plays one time like door knock, gun shot or similar.
Voice
This folder holds the voice acting.
BG Category
The BG folder holds the images that will be placed in the background. This folder shouldn’t directly contain images. Instead a folder with the location name should be created, then inside that folder you put your image files. You can name your image files as you please, but naming it ‘default‘ means this is the default image to use with this location.
Characters Category
The characters folder holds the characters or any foreground images. This folder shouldn’t directly contain images. Instead a folder with the character name should be created, then inside that folder you put your image files. You can name your image files as you please, but naming it ‘default‘ means this is the default image to use with this character.
2. Plan your scenes
If your visual novel has a lot of game resources, then you might want to split your visual novel to multiple scenes to save memory. So make a list of the resources needed for the visual novel, and if the resources seem to be too much to be loaded at once, split your visual novel into parts. Each part will has its own scene and its own conversation tree in the Dailogue Database.
Creating Our First Visual Novel
1. Familiarize Yourself with Dialogue Database Conversation Entry Fields
Visual Novel for Dialogue System for Unity uses some custom Fields/Variables to make visual novel creation easy and smooth. Some of them are necessary and some of them are optional to customize your visual novel. We will cover in this section the necessary conversation entry fields to display our visual novel.
Customize ‘Dialogue Entries’ Template
This step is optional, but will save you a lot of time, so it’s highly recommended. Open your database and goto ‘Templates’ tab, then open the ‘Dialogue Entry’ expansion arrow and enter the following fields. You can always refer to the sample database or duplicate it. The sample database is located at ‘Assets/Visual Novel For DS/Example/Databases/ibnDialog’.
Visual Novel for Dialogue System for Unity Entry Template
1. Location
If the entry has a new background that should be displayed you can enter the Location name here. Leave blank to not change the background.
2. Location Image
If the entry has will display an image from the location folder other than the default, you can enter the image name here, where the image should be inside the Location’s subfolder under the ‘GameResources’ => ‘BG’ folder. You can leave it blank to use the default image inside that location subfolder.
Special Images:
You can enter ‘Black’ or ‘White’ to fadein to Black or White backgrounds regardless of location.
3. Speaker Image
If the entry has a new speaker image that should be displayed you can enter the image name here, where the image should be inside the Character’s subfolder under the ‘GameResources’ => ‘Characters’ folder. You can leave it blank to use the default image inside that character’s subfolder. This can be used if you want to change the expression of the character for example. Please refer to ‘Enter Speaker’ field below to actually display the image.

4. Conversant Image
If the entry has a new conversant image that should be displayed you can enter the image name here, where the image should be inside the Character’s subfolder under the ‘GameResources’ => ‘Characters’ folder. You can leave it blank to use the default image inside that character’s subfolder. This can be used if you want to change the expression of the character for example. Please refer to ‘Enter Conversant’ field below to actually display the image.
5. Active Fields Index
Visual Novels usually has several UIs for displaying text for different contexts. Usually there is a full screen narration and a character script.
This is the 1 based index for the UI that should be used.
This can have a value of -1 for hiding the UI all together, or 0 or blank for no change.
6. Enter Speaker
This specifies whether the specified speaker actor in the Dialogue Entry should appear on the screen.
This can have one of three values, ‘default’, ‘true’, ‘false’. Enter ‘true’ if you want the actor to enter the scene at that specific time, ‘false’ for ignoring displaying the speaker actor, or ‘default’ which will refer to ‘AutomaticEnterSpeakingCharacter’ variable value or ‘true’ if the aforementioned variable doesn’t exist.
7. Exit Speaker
This specifies whether the specified speaker actor in the Dialogue Entry should disappear from the screen.
This can have one of three values, ‘default’, ‘true’, ‘false’. Enter ‘true’ if you want the actor to exit the scene at that specific time, ‘false’ for ignoring this value, or ‘default’ which is equivalent to ‘false’.
8. Enter Conversant
To be Implemented
This specifies whether the specified conversant actor in the Dialogue Entry should appear on the screen.
This can have one of three values, ‘default’, ‘true’, ‘false’. Enter ‘true’ if you want the conversant actor to enter the scene at that specific time, ‘false’ for ignoring displaying the conversant actor, or ‘default’ which will refer to ‘AutomaticEnterConversantCharacter’ variable value or ‘false’ if the aforementioned variable doesn’t exist.
9. Exit Conversant
To be Implemented
This can have one of three values, ‘default’, ‘true’, ‘false’. Enter ‘true’ if you want the actor to exit the scene at that specific time, ‘false’ for ignoring this value, or ‘default’ which is equivalent to ‘false’.
10. Speaker Position
This specifies the position of the speaker. If the speaker enters the scene in this frame, it will enter in this position. If the speaker is already in scene, then the speaker will move to this new position.
11. Audio Files
This field is an advanced feature and if you use it, you should refer to VNResourceLoadingComponent documentation to work correctly. This should be a comma separated list of audio files that will be played in that entry’s audio playing commands that doesn’t contain a file name.
For example the following sequence contains two audio playing commands, both with filename field empty.
VNPlayBGM(, 0.1);
VNPlayBGSFX1(, 0.1, 1);
For that entry, we can have the ‘Audio Files’ field set to 01,Wind_sand2
In that case VNPlayBGM will play the file located in GameResources/Audio/BGM/01
And VNPlayBGSFX1 will play the file located in GameResources/Audio/bgSFX/Wind_sand2
12. Anim
Enter here your clip name (live2D and spriter are supported) to start animation for the speaking character, or multiple comma separated clipnames (spriter supported) to blend 2 animations.
13. Anim Transition
A bool value that specifies whether to blend into the new animation from the old animation or suddenly change to the new animation.
14. Anim Transition Time
The time of transitioning if the above filed is true.
15. Anim Factor
If you use 2 clips in Anim field, you can weight the clips, by enter a value from 0 to 1, where 0 is fully clip 1, and 1 is fully clip 2.
Customize Dialogue Database Variables
1. Alert
To be implemented.
2. ActorsAboveSubPanel
Will make the actor bottom above the UI box with the text.
3. ActorsYOffset
The offset between the actor bottom and the bottom of screen or the UI box in case of ActorsAboveSubPanel is set.
4. FixedAspect
If true, will use the FixedAspectRatio to display the visual novel, regardless of the aspect of the background and will use Letterboxing if necessary.
5. FixedAspectRatio
If FixedAspect is true will use this value to display the visual novel and will use Letterboxing if necessary.
6. AutomaticLightSpeakingCharacters
If set to true, then the speaking character will be highlighted by default except if overriden by the field in the dialogue entry.
7. AutomaticDarkenNonSpeakingCharacters
If set to true, then the non-speaking character will be darken by default except if overriden by the field in the dialogue entry.
8. AutomaticEnterSpeakingCharacter
If set to true, then the speaking character will enter the scene if it’s not already in the scene except if overridden by the field in the dialogue entry.
9. ProcessDuration
The duration for transitioning to highlighted from darkened character. For the beta, this will be used for all transitions like Movement of characters or fade in/out.
10. ActiveActorPositions
Default is “Center”. This is the a comma separated list of actor positions that can be used if no actor position is set. The position name should match the gameobject that will hold the actor position. Check ‘Actor Positions’ section below for more details.
Actor positions will be overridden if ‘Speaker Position’ field is specified.
11. BasePath
The path to the GameResources folder relative to the assets folder. Defaults to “Assets/GameResources”. This should be set if you use the GameResources approach rather than Resources approach.
Creating Actors in the Dialogue Database
For the Visual Novel for Dialogue System for Unity to work correctly, you should add all the Actors in the Actor database. This might change in future versions. You have to set ‘IsPlayer’ to true for character that will have choices and set ‘ImagePath’ in case the character has Images to display.
Actors Database
The following is description of the important fields in the Actors database
1. Name
The name of the actor.
2. IsPlayer
Whether the actor will have dialogue choices.
3. ImagePath
The sub directory to the images of the actor. For example if the images are in ‘GameResources/Characters/Hussein’ or ‘GameResources/Resources/Characters/Hussein’ path, set this field to ‘Hussein’.
Creating Locations in the Dialogue Database
For the Visual Novel for Dialogue System for Unity to work correctly, you should add all the Backgrounds in the Location database. This might change in future versions. Please set ‘ImagePath’ to the sub-directory of this location. You can have multiple images for one location.
The following is description of the important fields in the Locations database
1. ImagePath
The sub directory to the images of the location. For example if the images are in ‘GameResources/BG/Desert’ or ‘GameResources/Resources/BG/Desert’ path, set this field to ‘Desert’.
4. Editing the Dialogue Database
If you followed the section ‘Plan your scenes’ above, you should now have prepared one or more conversations to create depending on how you split your visual novel.
Create your first conversation, and first entry
5. Testing Your Visual Novel
Inside your Designer Scene which should be located under Assets => Visual Novel for DS => Your VN => Scenes => Designer Scene, there should be a gameobject with name ‘Conversation Data’.
Ensure that the ‘Reference Database’ of the ‘Conversation Trigger’ in the GameObject points to your VN’s Dialogue Database. Choose the conversation you want to play in this scene from the ‘Conversation Trigger’.
‘GameResources’ Approach VS ‘Resources’ Approach
If you are using the ‘GameResources’ approach, the following step is necessary, but you shouldn’t take this step if you are using the ‘Resources’ approach.
In the ‘VN Resource Loading Component’ check the ‘Load Assets’ check box, which will traverse the conversation and set the required resources in the inspector, then get unchecked automatically. The purpose of this approach is to have references to the used assets in the scene so that when the scene is built, the associated visual novel resources is built with it. This is specially useful for mobile if you want to reduce the download size of your app, and use asset bundles to download necessary conversation resources only when needed.
If you mark a scene in the asset bundle, all the GameResources associated with it will be built with the bundle.
But if you use the ‘Resources’ approach, all the files in the ‘Resources’ folder will be built with the application, and it’s hard to use asset bundles to incrementally download necessary stuff if you are using basic Resources approach.
6. Creating your UI
Visual Novels usually has several UIs for displaying text for different contexts. Usually there is a full screen narration UI and a character script UI, but you can add more if you want. You can activate a certain UI for your dialogue node using the entry’s ‘Active Fields Index’ field.
Luckily there is a ready made prefab that you can use as is, or edit it. The prefab can be edited in the Designer Scene, it’s called ‘Visual Novel Unity UI Dialogue UI’
You will have ‘Visual Novel Unity UI Dialogue UI => Dialogue Panel’ which is the UI used when a character is speaking. You can activate and edit it. There is also ‘Visual Novel Unity UI Dialogue UI => Fullscreen Dialogue Panel’ which is the one used for full screen.
Visual Novel for Dialogue System for Unity Character Script UI
Visual Novel for Dialogue System for Unity Fullscreen UI
Actor Positions
Actor positions are the positions where the actors can enter the scene. You can have any number of actor positions, then you can specify the position name when an actor enters a scene, and the actor will enter to that position. If you want the positions to be decided automatically for the actors, use the ActiveActorPositions variable explained above.
Actor Positions are gameobjects with RectTransform component, and the actors will be children of the Actors gameobject with same RectTransform values as the corresponding position’s gameobject.
6. Audio
Visual Novel for Dialogue System for Unity has a builtin sound system. The sound system has 5 main categories.
- BGM which is the background usually looping music.
- BGSFX1 which is a background usually looping sound like rain or wind
- BGSFX2 is the same as BGSFX1, so you can have 2 background looping sounds, for example, wind and rain.
- SFX is a sound effect that plays one time.
- Voice is for voice acting.
7. Sequencer Commands
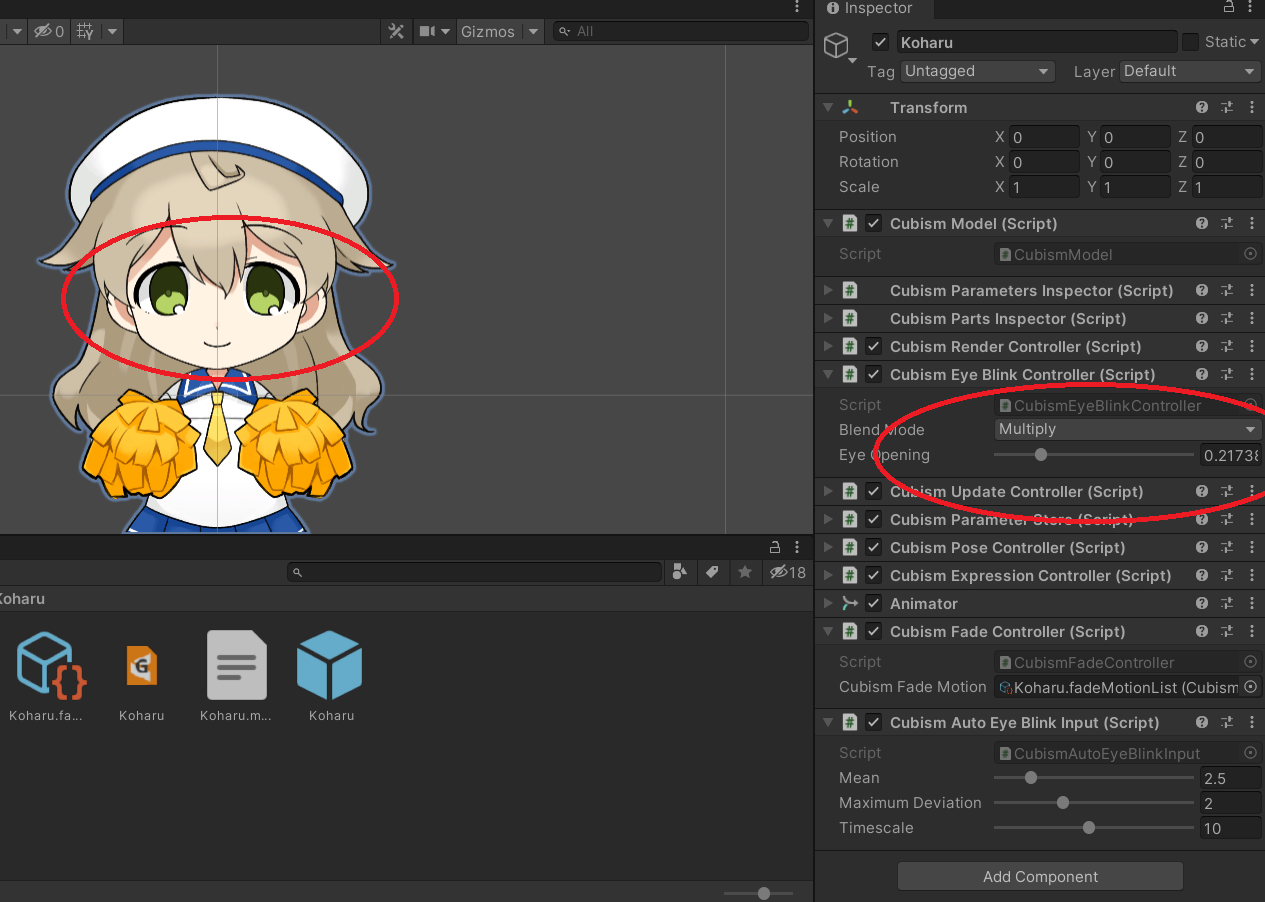
Live2d Unity Parameter
Visual Novel for Dialogue System for Unity comes with special sequencer commands.
1. VNWaitForProcessing
This sequencer command pauses the progression to the next node until processes like fading, moving, etc of the current node finish.
parameters
- Auto Continue:bool
- Default:false
- If true, once processing is complete, the dialog will progress to the next dialog entry automatically without the user having to click the continue button.
2. VNPlayAudio
Plays an audio file. If you are using the GameResources approach you should leave the audioClipName empty and use the ‘Audio Files’ field to specify the audio file. This applies to all the play audio commands below.
parameters
- audioClipName:string
- The filename to play. You can always leave this field empty and specify your file name in ‘Audio Files’ field of the dialogue entry and this is required if you are using ‘GameResources’ approach.
- Subject:string
- Audio type, can be BGM, BGSFX1, BGSFX2, SFX, Voice
- Volume Scale:float
- Default:1
- The volume of this clip relative to the subject. For example if the BGM volume is 0.5 and this parameter is 0.5, then this clip will play at 0.25 volume.
- Fade Duration:float
- Default:depend on Subject, check corresponding command below
- If the clip should fade in, specify here the duration of the fade in.
- loop:bool
- Default:depend on Subject, check corresponding command below
- If the clip should loop, set this to true.
- wait:bool
- Default:depend on Subject, check corresponding command below
- If true, then if the user issued a continue command, the clip will stop playing before proceeding to the next dialogue entry.
3. VNPlayBGM
parameters
- audioClipName:string
- The filename to play, should be empty for ‘GameResouces’ approach and in this case, the filename should be specified in ‘Audio Files’ field.
- Volume Scale:float
- Default:1
- Fade Duration:float
- Default:the same as ProcessDuration variable
- loop:bool
- Default:true
- wait:bool
- Default:false
4. VNPlayBGSFX1
parameters
- audioClipName:string
- The filename to play, should be empty for ‘GameResouces’ approach and in this case, the filename should be specified in ‘Audio Files’ field.
- Volume Scale:float
- Default:1
- Fade Duration:float
- Default:the same as ProcessDuration variable
- loop:bool
- Default:true
- wait:bool
- Default:false
5. VNPlayBGSFX2

parameters
- audioClipName:string
- The filename to play, should be empty for ‘GameResouces’ approach and in this case, the filename should be specified in ‘Audio Files’ field.
- Volume Scale:float
- Default:1
- Fade Duration:float
- Default:the same as ProcessDuration variable
- loop:bool
- Default:true
- wait:bool
- Default:false
6. VNPlaySFX
parameters
- audioClipName:string
- The filename to play, should be empty for ‘GameResouces’ approach and in this case, the filename should be specified in ‘Audio Files’ field.
- Volume Scale:float
- Default:1
- Fade Duration:float
- Default:0
- loop:bool
- Default:false
- wait:bool
- Default:false
7. VNPlayVoice
parameters
- audioClipName:string
- The filename to play, should be empty for ‘GameResouces’ approach and in this case, the filename should be specified in ‘Audio Files’ field.
- Volume Scale:float
- Default:1
- Fade Duration:float
- Default:0
- loop:bool
- Default:false
- wait:bool
- Default:true
8. VNFadeoutBGM
Fade out then stop a BGM. Use Fade Duration of 0 to stop immediately.

parameters
- Fade Duration:float
- Default:0
9. VNFadeoutBGSFX1
Live2d Unity Sdk
Fade out then stop a BGSFX1. Use Fade Duration of 0 to stop immediately.
parameters
- Fade Duration:float
- Default:0
10. VNFadeoutBGSFX2
Fade out then stop a BGSFX2. Use Fade Duration of 0 to stop immediately.
parameters
- Fade Duration:float
- Default:0
11. VNLoadScene
Stop conversation and loads a new scene.
parameters
- Level Name:string
- Default:
12. VNReturnToMenu
Return to Main Menu.
Live2d Model Lpks
no parameters
13. VNWaitForSeconds
Live2d Unity Motion
parameters
Live2d Unity Tutorial
- Time In Seconds:float
- Default:1
- Auto Continue:bool
- Proceed automatically after the wait period
- Default:true
- Can Skip:bool
- Allow the user to skip the wait period
- Default:true
