Gdb Visual Studio Code
Gdb - Visual Studio automatically launches gdb on the Linux system, and uses the front end of the Visual Studio debugger to provide a full-fidelity debugging experience on Linux. Rsync and zip - the inclusion of rsync and zip allows Visual Studio to extract header files from your Linux system to the Windows filesystem for use by IntelliSense.
-->- VisualGDB includes a powerful Clang-based IntelliSense engine that fully supports GCC-specific code and is integrated with Make, QMake and CMake. Advanced features include: Easy navigation around your code with CodeJumps; Create implementations for newly added methods; Create-from-use for methods and constructors.
- Search results for 'GDB', Visual Studio Code on marketplace.visualstudio.com.
- Visual Studio 2008 - 2019; If you don't have Visual Studio, try the free VS Community Edition or a trial of VS Enterprise; Download older releases of VisualGDB. Installation Instructions If you are updating from an older version of VisualGDB, simply run the new MSI file. It will perform the update automatically and will use your old license key.
- Visual Studio Code supports the following debuggers for C/C depending on the operating system you are using: Linux: GDB; macOS: LLDB or GDB; Windows: the Visual Studio Windows Debugger or GDB (using Cygwin or MinGW) Windows debugging with GDB. You can debug Windows applications created using Cygwin or MinGW by using VS Code.
Linux projects are supported in Visual Studio 2017 and later. To see the documentation for these versions, set the Visual Studio Version selector control for this article to Visual Studio 2017 or Visual Studio 2019. It's found at the top of the table of contents on this page.
You can use the Visual Studio IDE on Windows to create, edit, and debug C++ projects that execute on a remote Linux system, virtual machine, or the Windows Subsystem for Linux.

You can work on your existing code base that uses CMake without having to convert it to a Visual Studio project. If your code base is cross-platform, you can target both Windows and Linux from within Visual Studio. For example, you can edit, build, and debug your code on Windows using Visual Studio. Then, quickly retarget the project for Linux to build and debug in a Linux environment. Linux header files are automatically copied to your local machine. Visual Studio uses them to provide full IntelliSense support (Statement Completion, Go to Definition, and so on).
For any of these scenarios, the Linux development with C++ workload is required.
Visual Studio setup
Remote Gdb Visual Studio Code
Type 'Visual Studio Installer' in the Windows search box:
Look for the installer under the Apps results and double-click it. When the installer opens, choose Modify, and then click on the Workloads tab. Scroll down to Other toolsets and select the Linux development with C++ workload.
If you're targeting IoT or embedded platforms, go to the Installation details pane on the right. Under Linux development with C++, expand Optional Components, and choose the components you need. CMake support for Linux is selected by default.
Click Modify to continue with the installation.
Options for creating a Linux environment
If you don't already have a Linux machine, you can create a Linux Virtual Machine on Azure. For more information, see Quickstart: Create a Linux virtual machine in the Azure portal.
On Windows 10, you can install and target your favorite Linux distro on the Windows Subsystem for Linux (WSL). For more information, see Windows Subsystem for Linux Installation Guide for Windows 10. If you're unable to access the Windows Store, you can manually download the WSL distro packages. WSL is a convenient console environment, but it's not recommended for graphical applications.
Linux projects in Visual Studio require the following dependencies to be installed on your remote Linux system or WSL:
- A compiler - Visual Studio 2019 has full support for GCC and Clang.
- gdb - Visual Studio automatically launches gdb on the Linux system, and uses the front end of the Visual Studio debugger to provide a full-fidelity debugging experience on Linux.
- rsync and zip - the inclusion of rsync and zip allows Visual Studio to extract header files from your Linux system to the Windows filesystem for use by IntelliSense.
- make
- openssh-server (remote Linux systems only) - Visual Studio connects to remote Linux systems over a secure SSH connection.
- CMake (CMake projects only) - You can install Microsoft's statically linked CMake binaries for Linux.
- ninja-build (CMake projects only) - Ninja is the default generator for Linux and WSL configurations in Visual Studio 2019 version 16.6 or later.
The following commands assume you're using g++ instead of clang.
Linux projects in Visual Studio require the following dependencies to be installed on your remote Linux system or WSL:
- gcc - Visual Studio 2017 has full support for GCC.
- gdb - Visual Studio automatically launches gdb on the Linux system and uses the front end of the Visual Studio debugger to provide a full-fidelity debugging experience on Linux.
- rsync and zip - the inclusion of rsync and zip allows Visual Studio to extract header files from your Linux system to the Windows filesystem to use for IntelliSense.
- make
- openssh-server - Visual Studio connects to remote Linux systems over a secure SSH connection.
- CMake (CMake projects only) - You can install Microsoft's statically linked CMake binaries for Linux.
Linux setup: Ubuntu on WSL
When you're targeting WSL, there's no need to add a remote connection or configure SSH to build and debug. zip and rsync are required for automatic syncing of Linux headers with Visual Studio for Intellisense support. ninja-build is only required for CMake projects. If the required applications aren't already present, you can install them using this command:
Ubuntu on remote Linux systems
The target Linux system must have openssh-server, g++, gdb, and make installed. ninja-build is required for CMake projects only. The ssh daemon must be running. zip and rsync are required for automatic syncing of remote headers with your local machine for Intellisense support. If these applications aren't already present, you can install them as follows:

At a shell prompt on your Linux computer, run:
You may be prompted for your root password to run the sudo command. If so, enter it and continue. Once complete, the required services and tools are installed.
Ensure the ssh service is running on your Linux computer by running:
This command starts the service and runs it in the background, ready to accept connections.
Fedora on WSL
Fedora uses the dnf package installer. To download g++, gdb, make, rsync, ninja-build, and zip, run:
zip and rsync are required for automatic syncing of Linux headers with Visual Studio for Intellisense support. ninja-build is only required for CMake projects.
Fedora on remote Linux systems
The target machine running Fedora uses the dnf package installer. To download openssh-server, g++, gdb, make, ninja-build, rsync, and zip, and restart the ssh daemon, follow these instructions. ninja-build is only required for CMake projects.
At a shell prompt on your Linux computer, run:
You may be prompted for your root password to run the sudo command. If so, enter it and continue. Once complete, the required services and tools are installed.
Ensure the ssh service is running on your Linux computer by running:
This command starts the service and runs it in the background, ready to accept connections.
Next Steps
Home 3d pro. You're now ready to create or open a Linux project and configure it to run on the target system. For more information, see:
Visual Studio Code's debugging architecture allows extension authors to easily integrate existing debuggers into VS Code, while having a common user interface with all of them.
VS Code ships with one built-in debugger extension, the Node.js debugger extension, which is an excellent showcase for the many debugger features supported by VS Code:
This screenshot shows the following debugging features:
- Debug configuration management.
- Debug actions for starting/stopping and stepping.
- Source-, function-, conditional-, inline breakpoints, and log points.
- Stack traces, including multi-thread and multi-process support.
- Navigating through complex data structures in views and hovers.
- Variable values shown in hovers or inlined in the source.
- Managing watch expressions.
- Debug console for interactive evaluation with autocomplete.
This documentation will help you create a debugger extension which can make any debugger work with VS Code.
Debugging Architecture of VS Code
VS Code implements a generic (language-agnostic) debugger UI based on an abstract protocol that we've introduced to communicate with debugger backends. Because debuggers typically do not implement this protocol, some intermediary is needed to 'adapt' the debugger to the protocol. This intermediary is typically a standalone process that communicates with the debugger.
We call this intermediary the Debug Adapter (or DA for short) and the abstract protocol that is used between the DA and VS Code is the Debug Adapter Protocol (DAP for short). Since the Debug Adapter Protocol is independent from VS Code, it has its own web site where you can find an introduction and overview, the detailed specification, and some lists with known implementations and supporting tools. The history of and motivation behind DAP is explained in this blog post.
Since debug adapters are independent from VS Code and can be used in other developments tools, they do not match VS Code's extensibility architecture which is based on extensions and contribution points.
For this reason VS Code provides a contribution point, debuggers, where a debug adapter can be contributed under a specific debug type (e.g. node for the Node.js debugger). VS Code launches the registered DA whenever the user starts a debug session of that type.
So in its most minimal form, a debugger extension is just a declarative contribution of a debug adapter implementation and the extension is basically a packaging container for the debug adapter without any additional code.
A more realistic debugger extension contributes many or all of the following declarative items to VS Code:
- List of languages supported by the debugger. VS Code enables the UI to set breakpoints for those languages. mention- JSON schema for the debug configuration attributes introduced by the debugger. VS Code uses this schema to verify the configuration in the launch.json editor and provides IntelliSense. Please note that the JSON schema constructs
$refanddefinitionare not supported. - Default debug configurations for the initial launch.json created by VS Code.
- Debug configuration snippets that a user can add to a launch.json file.
- Declaration of variables that can be used in debug configurations.
You can find more information in contributes.breakpoints and contributes.debuggers references.
In addition to the purely declarative contributions from above, the Debug Extension API enables this code-based functionality:
- Dynamically generated default debug configurations for the initial launch.json created by VS Code.
- Determine the debug adapter to use dynamically.
- Verify or modify debug configurations before they are passed to the debug adapter.
- Communicate with the debug adapter.
- Send messages to the debug console.

In the rest of this document we show how to develop a debugger extension.
The Mock Debug Extension
Since creating a debug adapter from scratch is a bit heavy for this tutorial, we will start with a simple DA which we have created as an educational 'debug adapter starter kit'. It is called Mock Debug because it does not talk to a real debugger, but mocks one. Mock Debug simulates a debugger and supports step, continue, breakpoints, exceptions, and variable access, but it is not connected to any real debugger.
Before delving into the development setup for mock-debug, let's first install a pre-built version from the VS Code Marketplace and play with it:
- Switch to the Extensions viewlet and type 'mock' to search for the Mock Debug extension,
- 'Install' and 'Reload' the extension.
To try Mock Debug:
- Create a new empty folder
mock testand open it in VS Code. - Create a file
readme.mdand enter several lines of arbitrary text. - Switch to the Run view and press the gear icon.
- VS Code will let you select an 'environment' in order to create a default launch configuration. Pick 'Mock Debug'.
- Press the green Start button and then Enter to confirm the suggested file
readme.md.
A debug session starts and you can 'step' through the readme file, set and hit breakpoints, and run into exceptions (if the word exception appears in a line).
Before using Mock Debug as a starting point for your own development, we recommend to uninstall the pre-built version first:
- Switch to the Extensions viewlet and click on the gear icon of the Mock Debug extension.
- Run the 'Uninstall' action and then 'Reload' the window.
Development Setup for Mock Debug
Now let's get the source for Mock Debug and start development on it within VS Code:
Open the project folder vscode-mock-debug in VS Code.
What's in the package?
package.jsonis the manifest for the mock-debug extension:- It lists the contributions of the mock-debug extension.
- The
compileandwatchscripts are used to transpile the TypeScript source into theoutfolder and watch for subsequent source modifications. - The dependencies
vscode-debugprotocol,vscode-debugadapter, andvscode-debugadapter-testsupportare NPM modules that simplify the development of node-based debug adapters.
src/mockRuntime.tsis a mock runtime with a simple debug API.- The code that adapts the runtime to the Debug Adapter Protocol lives in
src/mockDebug.ts. Here you find the handlers for the various requests of the DAP. - Since the implementation of debugger extension lives in the debug adapter, there is no need to have extension code at all (i.e. code that runs in the extension host process). However, Mock Debug has a small
src/extension.tsbecause it illustrates what can be done in the extension code of a debugger extension.
Now build and launch the Mock Debug extension by selecting the Extension launch configuration and hitting F5. Initially, this will do a full transpile of the TypeScript sources into the out folder. After the full build, a watcher task is started that transpiles any changes you make.
After transpiling the source, a new VS Code window labelled '[Extension Development Host]' appears with the Mock Debug extension now running in debug mode. From that window open your mock test project with the readme.md file, start a debug session with 'F5', and then step through it:
Since you are running the extension in debug mode, you could now set and hit breakpoints in src/extension.ts but as I've mentioned above, there is not much interesting code executing in the extension. The interesting code runs in the debug adapter which is a separate process.
In order to debug the debug adapter itself, we have to run it in debug mode. This is most easily achieved by running the debug adapter in server mode and configure VS Code to connect to it. In your VS Code vscode-mock-debug project select the launch configuration Server from the dropdown menu and press the green start button.
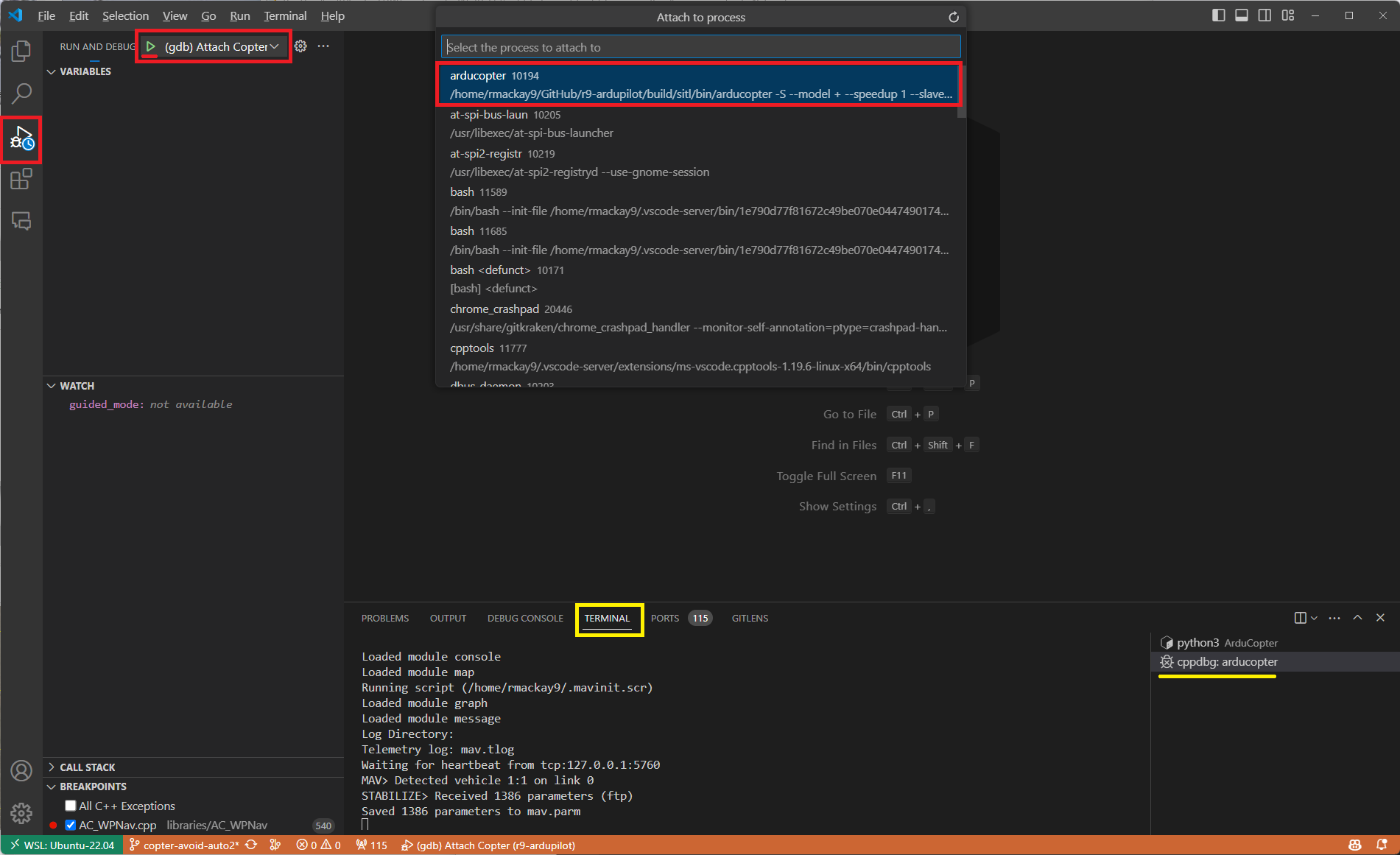
Since we already had an active debug session for the extension the VS Code debugger UI now enters multi session mode which is indicated by seeing the names of the two debug sessions Extension and Server showing up in the CALL STACK view:
Now we are able to debug both the extension and the DA simultaneously. A faster way to arrive here is by using the Extension + Server launch configuration which launches both sessions automatically.
An alternative, even simpler approach for debugging the extension and the DA can be found below.
Set a breakpoint at the beginning of method launchRequest(..) in file src/mockDebug.ts and as a last step configure the mock debugger to connect to the DA server by adding a debugServer attribute for port 4711 to your mock test launch config:
If you now launch this debug configuration, VS Code does not start the mock debug adapter as a separate process, but directly connects to local port 4711 of the already running server, and you should hit the breakpoint in launchRequest.
With this setup, you can now easily edit, transpile, and debug Mock Debug.
But now the real work begins: you will have to replace the mock implementation of the debug adapter in src/mockDebug.ts and src/mockRuntime.ts by some code that talks to a 'real' debugger or runtime. This involves understanding and implementing the Debug Adapter Protocol. More details about this can be found here.
Anatomy of the package.json of a Debugger Extension
Besides providing a debugger-specific implementation of the debug adapter a debugger extension needs a package.json that contributes to the various debug-related contributions points.
So let's have a closer look at the package.json of Mock Debug.
Like every VS Code extension, the package.json declares the fundamental properties name, publisher, and version of the extension. Use the categories field to make the extension easier to find in the VS Code Extension Marketplace.
Now take a look at the contributes section which contains the contributions specific to debug extensions.
First, we use the breakpoints contribution point to list the languages for which setting breakpoints will be enabled. Without this, it would not be possible to set breakpoints in Markdown files.

Next is the debuggers section. Here, one debugger is introduced under a debug typemock. The user can reference this type in launch configurations. The optional attribute label can be used to give the debug type a nice name when showing it in the UI.
Since the debug extension uses a debug adapter, a relative path to its code is given as the program attribute. In order to make the extension self-contained the application must live inside the extension folder. By convention, we keep this applications inside a folder named out or bin, but you are free to use a different name.
Since VS Code runs on different platforms, we have to make sure that the DA program supports the different platforms as well. For this we have the following options:
If the program is implemented in a platform independent way, e.g. as program that runs on a runtime that is available on all supported platforms, you can specify this runtime via the runtime attribute. As of today, VS Code supports
nodeandmonoruntimes. Our Mock debug adapter from above uses this approach.If your DA implementation needs different executables on different platforms, the program attribute can be qualified for specific platforms like this:
A combination of both approaches is possible too. The following example is from the Mono DA which is implemented as a mono application that needs a runtime on macOS and Linux but not on Windows:
configurationAttributes declares the schema for the launch.json attributes that are available for this debugger. This schema is used for validating the launch.json and supporting IntelliSense and hover help when editing the launch configuration.
The initialConfigurations define the initial content of the default launch.json for this debugger. This information is used when a project does not have a launch.json and a user starts a debug session or clicks on the gear icon in the Run view. In this case VS Code lets the user pick a debug environment and then creates the corresponding launch.json:
Gdb Gui Visual Studio Code
Instead of defining the initial content of the launch.json statically in the package.json, it is possible to compute the initial configurations dynamically by implementing a DebugConfigurationProvider (for details see the section Using a DebugConfigurationProvider below).
configurationSnippets define launch configuration snippets that get surfaced in IntelliSense when editing the launch.json. As a convention, prefix the label attribute of a snippet by the debug environment name so that it can be clearly identified when presented in a list of many snippet proposals.
The variables contribution binds 'variables' to 'commands'. These variables can be used in the launch configuration using the ${command:xyz} syntax and the variables are substituted by the value returned from the bound command when a debug session is started.
The implementation of a command lives in the extension and it can range from a simple expression with no UI, to sophisticated functionality based on the UI features available in the extension API. Mock Debug binds a variable AskForProgramName to the command extension.mock-debug.getProgramName. The implementation of this command in src/extension.ts uses the showInputBox to let the user enter a program name:
The variable can now be used in any string typed value of a launch configuration as ${command:AskForProgramName}.
Using a DebugConfigurationProvider
If the static nature of debug contributions in the package.json is not sufficient, a DebugConfigurationProvider can be used to dynamically control the following aspects of a debug extension:
- The initial debug configurations for a newly created launch.json can be generated dynamically, e.g. based on some contextual information available in the workspace.
- A launch configuration can be resolved (or modified) before it is used to start a new debug session. This allows for filling in default values based on information available in the workspace. Two resolve methods exist:
resolveDebugConfigurationis called before variables are substituted in the launch configuration,resolveDebugConfigurationWithSubstitutedVariablesis called after all variables have been substituted. The former must be used if the validation logic inserts additional variables into the debug configuration. The latter must be used if the validation logic needs access to the final values of all debug configuration attributes.
The MockConfigurationProvider in src/extension.ts implements resolveDebugConfiguration to detect the case where a debug session is started when no launch.json exists, but a Markdown file is open in the active editor. This is a typical scenario where the user has a file open in the editor and just wants to debug it without creating a launch.json.
A debug configuration provider is registered for a specific debug type via vscode.debug.registerDebugConfigurationProvider, typically in the extension's activate function. To ensure that the DebugConfigurationProvider is registered early enough, the extension must be activated as soon as the debug functionality is used. This can be easily achieved by configuring extension activation for the onDebug event in the package.json:
This catch-all onDebug is triggered as soon as any debug functionality is used. This works fine as long as the extension has cheap startup costs (i.e. does not spend a lot of time in its startup sequence). If a debug extension has an expensive startup (for instance because of starting a language server), the onDebug activation event could negatively affect other debug extensions, because it is triggered rather early and does not take a specific debug type into account.
A better approach for expensive debug extensions is to use more fine-grained activation events:
onDebugInitialConfigurationsis fired just before theprovideDebugConfigurationsmethod of theDebugConfigurationProvideris called.onDebugResolve:typeis fired just before theresolveDebugConfigurationorresolveDebugConfigurationWithSubstitutedVariablesmethods of theDebugConfigurationProviderfor the specified type is called.
Rule of thumb: If activation of a debug extensions is cheap, use onDebug. If it is expensive, use onDebugInitialConfigurations and/or onDebugResolve depending on whether the DebugConfigurationProvider implements the corresponding methods provideDebugConfigurations and/or resolveDebugConfiguration.
Publishing your debugger extension
Once you have created your debugger extension you can publish it to the Marketplace:
- Update the attributes in the
package.jsonto reflect the naming and purpose of your debugger extension. - Upload to the Marketplace as described in Publishing Extension.
Alternative approach to develop a debugger extension

As we have seen, developing a debugger extension typically involves debugging both the extension and the debug adapter in two parallel sessions. As explained above VS Code supports this nicely but development could be easier if both the extension and the debug adapter would be one program that could be debugged in one debug session.
This approach is in fact easily doable as long as your debug adapter is implemented in TypeScript/JavaScript. The basic idea is to run the debug adapter directly inside the extension and to make VS Code to connect to it instead of launching a new external debug adapter per session.
Visual Studio Code Remote Gdb
For this VS Code provides extension API to control how a debug adapter is created and run. A DebugAdapterDescriptorFactory has a method createDebugAdapterDescriptor that is called by VS Code when a debug session starts and a debug adapter is needed. This method must return a descriptor object (DebugAdapterDescriptor) that describes how the debug adapter is run.
Today VS Code supports three different ways for running a debug adapter and consequently offers three different descriptor types:
DebugAdapterExecutable: this object describes a debug adapter as an external executable with a path and optional arguments and runtime. The executable must implement the Debug Adapter Protocol and communicate via stdin/stdout. This is VS Code's default mode of operation and VS Code uses this descriptor automatically with the corresponding values from the package.json if noDebugAdapterDescriptorFactoryis explicitly registered.DebugAdapterServer: this object describes a debug adapter running as a server that communicates via a specific local or remote port. A debug adapter implementation based on thevscode-debugadapternpm module supports this server mode automatically.DebugAdapterInlineImplementation: this object describes a debug adapter as a JavaScript or Typescript object that implements thevscode.DebugAdapterinterface. A debug adapter implementation based on version 1.38-pre.4 or later of thevscode-debugadapternpm module implements the interface automatically.
Mock Debug shows examples for the three types of DebugAdapterDescriptorFactories and how they are registered for the 'mock' debug type. The run mode to use can be selected by setting the global variable runMode to one of the possible values external, server, or inline.
For development, the inline and server modes are particularly useful because they allow for debugging extension and debug adapter within a single process.
